Add Svg In React Native - 902+ SVG File for Silhouette
Here is Add Svg In React Native - 902+ SVG File for Silhouette Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Add file transformer.js to project's root This makes it possible to use the same code for react native and web. Change extension svg to svgx step 1:
Change extension svg to svgx step 1: This makes it possible to use the same code for react native and web. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
This makes it possible to use the same code for react native and web. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Then export it as a normal svg but make sure you export each icon with the same… Change extension svg to svgx step 1: Add file transformer.js to project's root React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Feb 08, 2017 · with this article you will be able to add and use handmade icons inside your react native application in no time.
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.

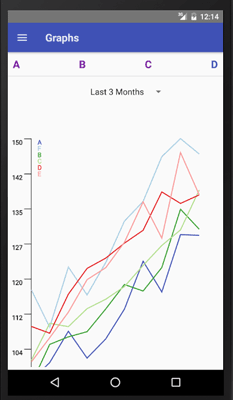
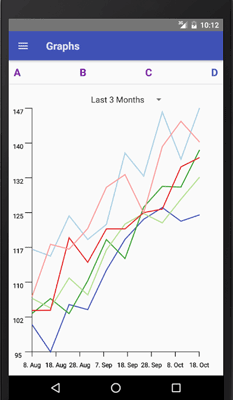
Charts In React Native With React Native Svg And D3 Js Cmichel from d33wubrfki0l68.cloudfront.net
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React Native - 902+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Add file transformer.js to project's root Change extension svg to svgx step 1: This makes it possible to use the same code for react native and web. Then export it as a normal svg but make sure you export each icon with the same… Feb 08, 2017 · with this article you will be able to add and use handmade icons inside your react native application in no time. Sep 03, 2020 · react native metadata this file contains additional information such as exif metadata which may have been added by the digital camera, scanner, or software program used to create or digitize it. We need to install the package using either of the command.
Add Svg In React Native - 902+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download Add Svg In React Native - 902+ SVG File for Silhouette Change extension svg to svgx step 1: Sep 03, 2020 · react native metadata this file contains additional information such as exif metadata which may have been added by the digital camera, scanner, or software program used to create or digitize it.
Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Add file transformer.js to project's root React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Change extension svg to svgx step 1: This makes it possible to use the same code for react native and web.
Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. SVG Cut Files
React Native Svg How To Use Svg To React Native With Examples for Silhouette

This makes it possible to use the same code for react native and web. Feb 08, 2017 · with this article you will be able to add and use handmade icons inside your react native application in no time. Add file transformer.js to project's root
Button React Native Elements for Silhouette

Add file transformer.js to project's root Then export it as a normal svg but make sure you export each icon with the same… React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Testing React Native for Silhouette
Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Change extension svg to svgx step 1: This makes it possible to use the same code for react native and web.
The Top 8 React Native Chart Libraries For 2021 Logrocket Blog for Silhouette

Add file transformer.js to project's root Change extension svg to svgx step 1: This makes it possible to use the same code for react native and web.
How To Use Svg Images In React Native Expo App for Silhouette

Then export it as a normal svg but make sure you export each icon with the same… React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Feb 08, 2017 · with this article you will be able to add and use handmade icons inside your react native application in no time.
1 for Silhouette
Add file transformer.js to project's root Then export it as a normal svg but make sure you export each icon with the same… Feb 08, 2017 · with this article you will be able to add and use handmade icons inside your react native application in no time.
Building Svg Components With React Js And D3 Js for Silhouette

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native and web. Then export it as a normal svg but make sure you export each icon with the same…
How To Add A Search Bar In A Flatlist In React Native Apps for Silhouette

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Add file transformer.js to project's root Change extension svg to svgx step 1:
The Top 8 React Native Chart Libraries For 2021 Logrocket Blog for Silhouette

Change extension svg to svgx step 1: Then export it as a normal svg but make sure you export each icon with the same… Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge.
React Native Svg Examples Codesandbox for Silhouette

This makes it possible to use the same code for react native and web. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Change extension svg to svgx step 1:
Svgs In React Native for Silhouette
Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Add file transformer.js to project's root React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Styling In React Native Noon for Silhouette

Then export it as a normal svg but make sure you export each icon with the same… This makes it possible to use the same code for react native and web. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge.
Charts In React Native With React Native Svg And D3 Js Cmichel for Silhouette

Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Feb 08, 2017 · with this article you will be able to add and use handmade icons inside your react native application in no time.
How To Import Svgs On React Native By Veronica Valls Game Frontend Development Stuff Medium for Silhouette

Feb 08, 2017 · with this article you will be able to add and use handmade icons inside your react native application in no time. This makes it possible to use the same code for react native and web. Add file transformer.js to project's root
Pin On Code Geek for Silhouette

Add file transformer.js to project's root Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
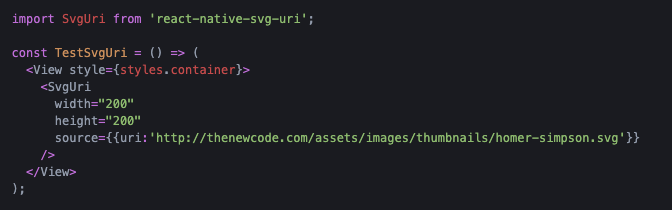
React Native Show Svg Image From Online Url And Local Resource Android Ios Example Tutorial for Silhouette

Change extension svg to svgx step 1: Feb 08, 2017 · with this article you will be able to add and use handmade icons inside your react native application in no time. Then export it as a normal svg but make sure you export each icon with the same…
How To Use Svg Images In React Native Expo App for Silhouette

This makes it possible to use the same code for react native and web. Change extension svg to svgx step 1: Add file transformer.js to project's root
Microsoft React Native Svg Desktop Npm for Silhouette

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Feb 08, 2017 · with this article you will be able to add and use handmade icons inside your react native application in no time. Add file transformer.js to project's root
How To Use Svgs In React Native With Expo By Brianna Workman Level Up Coding for Silhouette

Feb 08, 2017 · with this article you will be able to add and use handmade icons inside your react native application in no time. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Then export it as a normal svg but make sure you export each icon with the same…
Styling In React Native Explore The Best Ways To Style A React By Saidhayani Bits And Pieces for Silhouette

Add file transformer.js to project's root Change extension svg to svgx step 1: This makes it possible to use the same code for react native and web.
Animated Chicken Using Animated And React Native Svg Library Built For React Native Framework for Silhouette

Add file transformer.js to project's root Then export it as a normal svg but make sure you export each icon with the same… Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge.
Download Sep 03, 2020 · react native metadata this file contains additional information such as exif metadata which may have been added by the digital camera, scanner, or software program used to create or digitize it. Free SVG Cut Files
Microsoft React Native Svg Desktop Npm for Cricut

Feb 08, 2017 · with this article you will be able to add and use handmade icons inside your react native application in no time. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Add file transformer.js to project's root React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native and web.
This makes it possible to use the same code for react native and web. Add file transformer.js to project's root
File React Icon Svg Wikimedia Commons for Cricut
Add file transformer.js to project's root Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. This makes it possible to use the same code for react native and web. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Feb 08, 2017 · with this article you will be able to add and use handmade icons inside your react native application in no time.
Change extension svg to svgx step 1: React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
React Native Svg Logo Clipart 1563510 Pikpng for Cricut

Add file transformer.js to project's root Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Change extension svg to svgx step 1: Feb 08, 2017 · with this article you will be able to add and use handmade icons inside your react native application in no time. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
This makes it possible to use the same code for react native and web. Change extension svg to svgx step 1:
How To Add Svg Images To React Native Projects Youtube for Cricut

Change extension svg to svgx step 1: Add file transformer.js to project's root Feb 08, 2017 · with this article you will be able to add and use handmade icons inside your react native application in no time. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
This makes it possible to use the same code for react native and web. Add file transformer.js to project's root
Make Circular Image In React Native Using Border Radius About React for Cricut

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native and web. Feb 08, 2017 · with this article you will be able to add and use handmade icons inside your react native application in no time. Change extension svg to svgx step 1: Add file transformer.js to project's root
Add file transformer.js to project's root React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Playground Svgr for Cricut

Add file transformer.js to project's root React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native and web. Change extension svg to svgx step 1: Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge.
This makes it possible to use the same code for react native and web. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Microsoft React Native Svg Desktop Npm for Cricut

Add file transformer.js to project's root Feb 08, 2017 · with this article you will be able to add and use handmade icons inside your react native application in no time. This makes it possible to use the same code for react native and web. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge.
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native and web.
How To Use Svgs In React for Cricut

Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Add file transformer.js to project's root Change extension svg to svgx step 1: This makes it possible to use the same code for react native and web.
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Change extension svg to svgx step 1:
Animating Svg In React Native Lately I Have Been Experimenting With By Ethan Tran Medium for Cricut

Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Add file transformer.js to project's root Change extension svg to svgx step 1: Feb 08, 2017 · with this article you will be able to add and use handmade icons inside your react native application in no time.
This makes it possible to use the same code for react native and web. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Pie Animation In React Native Using Svg By Ori Harel Medium for Cricut

Feb 08, 2017 · with this article you will be able to add and use handmade icons inside your react native application in no time. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. This makes it possible to use the same code for react native and web. Add file transformer.js to project's root React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Change extension svg to svgx step 1: Add file transformer.js to project's root
How To Use Svg Icons In React With React Icons And Font Awesome for Cricut
This makes it possible to use the same code for react native and web. Change extension svg to svgx step 1: Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Feb 08, 2017 · with this article you will be able to add and use handmade icons inside your react native application in no time.
This makes it possible to use the same code for react native and web. Change extension svg to svgx step 1:
How To Import Svgs On React Native By Veronica Valls Game Frontend Development Stuff Medium for Cricut

This makes it possible to use the same code for react native and web. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Add file transformer.js to project's root Change extension svg to svgx step 1:
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native and web.
Adding Svg Icons To Your React Native App Productcrafters for Cricut
Change extension svg to svgx step 1: Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Add file transformer.js to project's root This makes it possible to use the same code for react native and web. Feb 08, 2017 · with this article you will be able to add and use handmade icons inside your react native application in no time.
This makes it possible to use the same code for react native and web. Add file transformer.js to project's root
How To Create Custom Wavy Headers Using React Native Svg And Expo By Aman Mittal Heartbeat for Cricut

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. This makes it possible to use the same code for react native and web. Feb 08, 2017 · with this article you will be able to add and use handmade icons inside your react native application in no time. Change extension svg to svgx step 1:
This makes it possible to use the same code for react native and web. Change extension svg to svgx step 1:
React Native Let S Animate The Svgs Qed42 for Cricut

Change extension svg to svgx step 1: Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. This makes it possible to use the same code for react native and web. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Add file transformer.js to project's root
This makes it possible to use the same code for react native and web. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
How To Display Svg Images In React Native Bintorosoft for Cricut

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Change extension svg to svgx step 1: This makes it possible to use the same code for react native and web. Add file transformer.js to project's root
Change extension svg to svgx step 1: React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Microsoft React Native Svg Desktop Npm for Cricut

Change extension svg to svgx step 1: Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Add file transformer.js to project's root This makes it possible to use the same code for react native and web. Feb 08, 2017 · with this article you will be able to add and use handmade icons inside your react native application in no time.
This makes it possible to use the same code for react native and web. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
How To Use Svg As React Component In React Native Noteworthy The Journal Blog for Cricut

This makes it possible to use the same code for react native and web. Add file transformer.js to project's root Change extension svg to svgx step 1: Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Add file transformer.js to project's root Change extension svg to svgx step 1:
How To Add A Search Bar In A Flatlist In React Native Apps for Cricut

Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native and web. Change extension svg to svgx step 1: Add file transformer.js to project's root
Change extension svg to svgx step 1: React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Bnksfrris74wcm for Cricut
Change extension svg to svgx step 1: This makes it possible to use the same code for react native and web. Feb 08, 2017 · with this article you will be able to add and use handmade icons inside your react native application in no time. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Add file transformer.js to project's root Change extension svg to svgx step 1:

